
A Flutter package to easily create a Credit Card in you application
Step 1: Create the app base code Now let's update the main.dart file : /*1*/ Here we are setting Lato font as the project default fontFamily. /*2*/ Now we put the CreditCardsPage as the body of the.

A credit card widget for Flutter application App Development
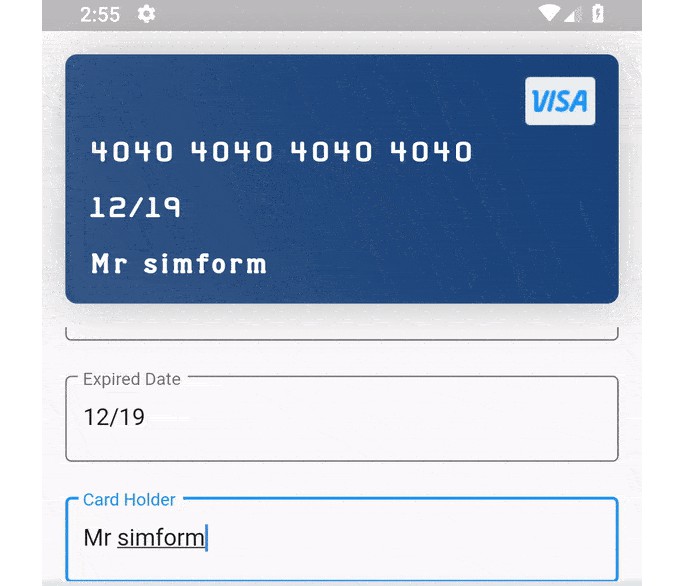
Flutter Credit Card. A Flutter package allows you to easily implement the Credit card's UI easily with the Card detection. Preview. Installing. Add dependency to pubspec.yaml. Get the latest version in the 'Installing' tab on pub.dartlang.org. dependencies: flutter_credit_card:

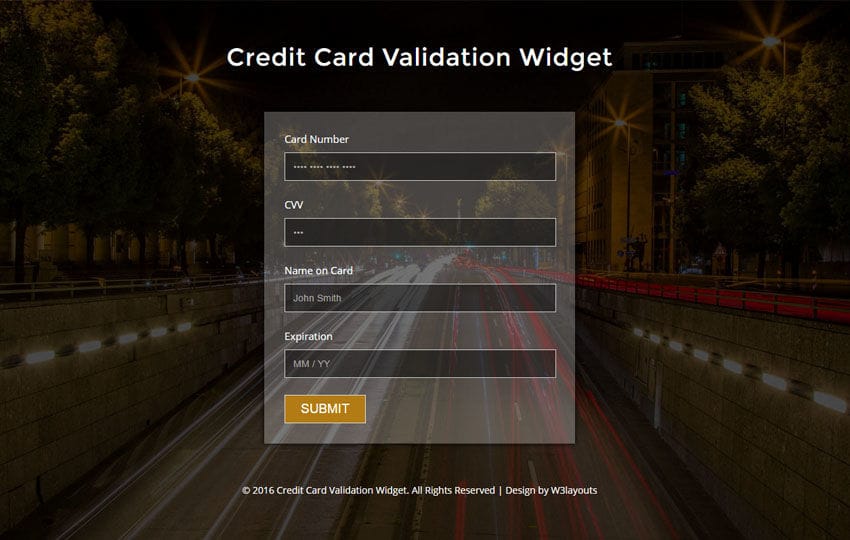
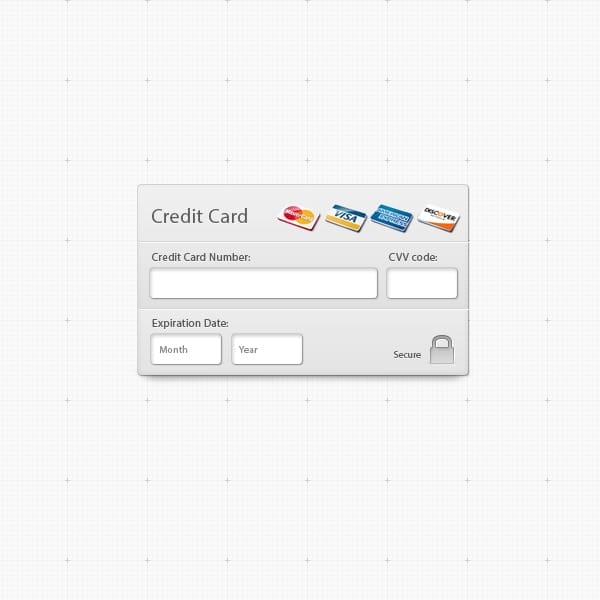
Credit Card Validation Widget Flat Responsive Widget Template
Flutter Credit Card Widget Tutorial Flutter Detect Credit Card Flutter Credit Card Form Flutter Flip Card Animation. Flutter Credit Card Widget; Previous. Flutter Music Player. Next. Flutter Payment Gateway Via Paystack. Android Mining Monitor Application. Pool Supported: Ethermine, Nanopool, 2Miners, Flexpool, Herominers, Hiveon.

Practice Flutter layout concepts by creating a credit card widget — Tutorial by Houssem Selmi
CreditCardWidget ( cardNumber: cardNumber, expiryDate: expiryDate, cardHolderName: cardHolderName, cvvCode: cvvCode, showBackView: isCvvFocused, //true when you want to show cvv (back) view ), With optional parameters

GitHub devsigofficial/virtualcreditcard Virtual Credit Card Widget
Adding CreditCardWidget With required parameters CreditCardWidget ( cardNumber: cardNumber, expiryDate: expiryDate, cardHolderName: cardHolderName, cvvCode: cvvCode, showBackView: isCvvFocused, //true when you want to show cvv (back) view ), With optional parameters

Credit Card Checkout Widget PSD Free Download
`flutter_swiper` is a popular Flutter package that provides a highly customizable and flexible swiper (or slider) widget. It enables developers to create interactive, swipeable content in their apps, such as image sliders, onboarding screens, and more.

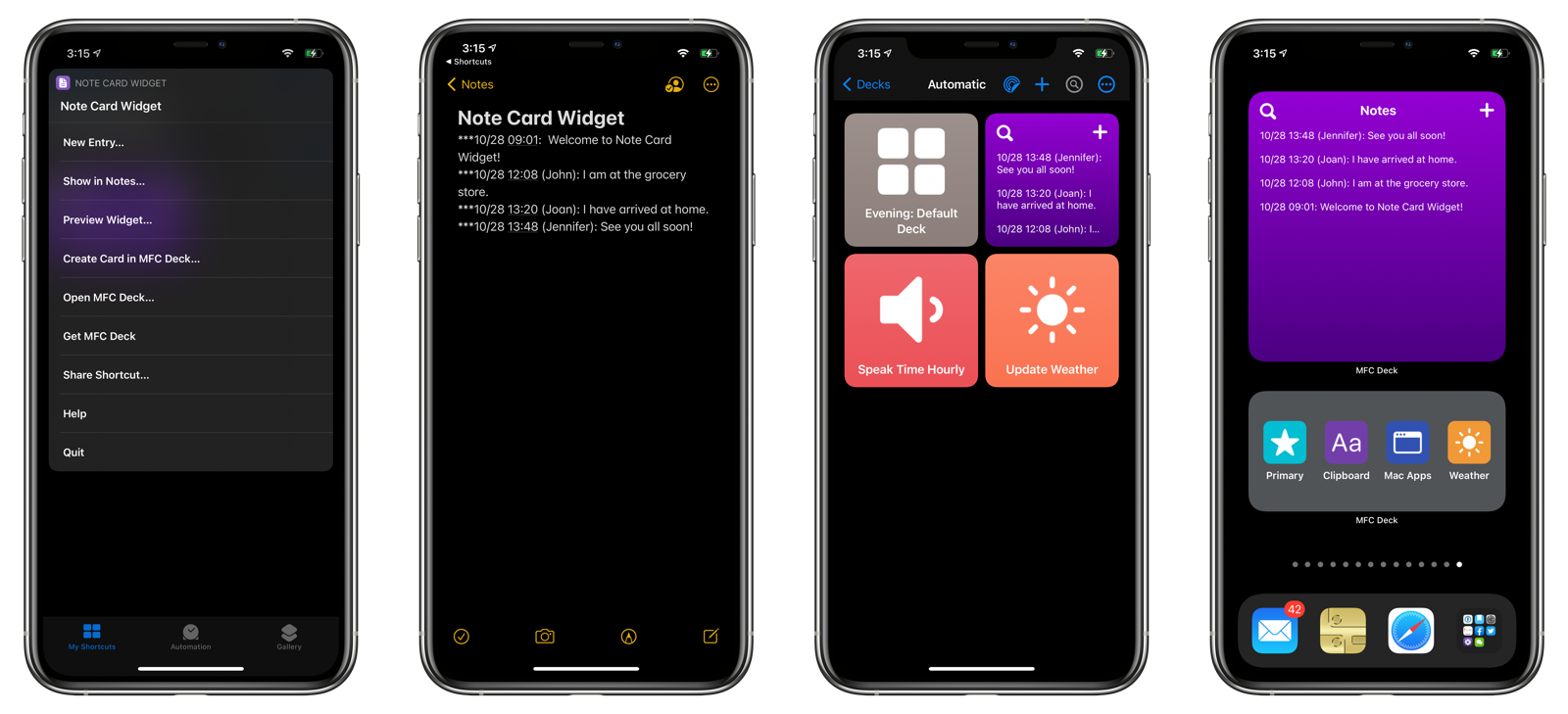
Note Card Widget MFC Deck
Discover how revolut business is the easiest way to fully manage your business. Boost your team's efficiency with business debit cards and simple spend controls.

Credit Card Widget Free PSD Freebie Supply
Import the package into your Flutter code: import 'package:debit_credit_card_widget/debit_credit_card_widget.dart'; Usage To create a DebitCreditCardWidget, simply instantiate it with the desired properties: DebitCreditCardWidget ( cardHolderName: "John Doe", cardNumber: "0000000000000000", cardExpiry: "1224", //. other properties ), Properties

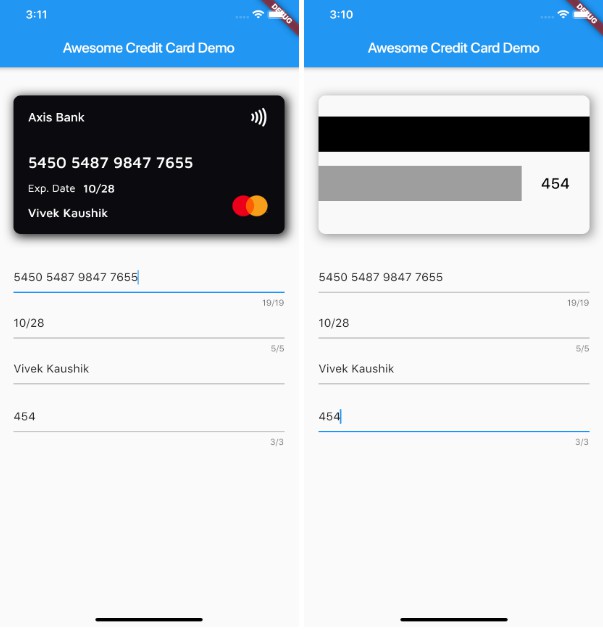
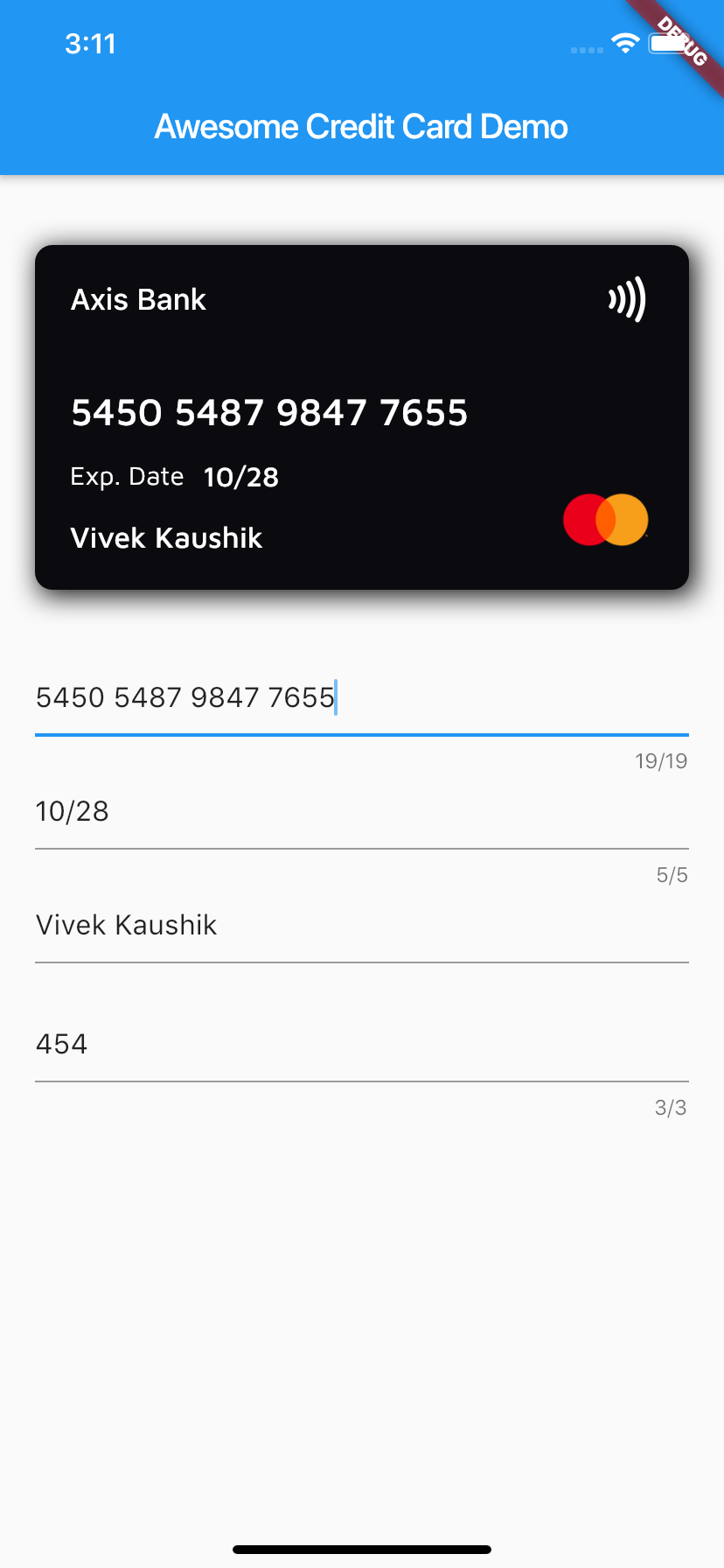
awesome_card Flutter Package
Flutter Credit Card UI - Tutorial 💳. About the project. This project contains the source code of a Flutter Tutorial elaborated to practice Flutter basic layout concepts by creating a credit card widget.. In this Tutorial, we are going to diagram the layout to identify the Flutter widgets that we will use.. Through the Tutorial, I will try to give you a clear comprehension of how to.

GitHub devsigofficial/virtualcreditcard Virtual Credit Card Widget
Select CreditCardForm from the widget tree or the canvas area. 2. Move to the Properties panel and scroll down to the Input Decoration Properties section. 3. Find the Fill toggle and turn it on. 4. Now find the Fill Color property, click on the box next to Unset, select the color, and then click Use Color or click on Unset and enter a Hex Code.

Implement Credit Card View In Flutter. Webkul Blog
A Credit Card widget package with support of entering card details, and animations like card flip and float. READ MORE. credit_card_validator Dart 3 compatible 👍 69 Maintenance Status: Good. A package that validates credit card numbers, expiration dates, and security codes (CVV/CVC) based on the type of credit card.

Visa Credit Card Widget Financial
credit_card. Credit card widget, a beautiful election for adding cards to your app, can be used as a good complement for store apps, gives a minimalist style. Now implementing prepay cards Dependencies used. This package uses 2 extern dependencies: Flare Flutter. flare_flutter : any;

Visa Credit Card Widget Financial
Practice Flutter layout concepts by creating a credit card widget 💳.Through the tutorial, we are going to explore Flutter's layout approach and to give you.

A credit card widget for Flutter
CreditCardWidget ( cardNumber: cardNumber, expiryDate: expiryDate, cardHolderName: cardHolderName, cvvCode: cvvCode, showBackView: isCvvFocused, onCreditCardWidgetChange: (CreditCardBrand brand) {}, bankName: 'Name of the Bank', cardBgColor: Colors.black87, glassmorphismConfig: Glassmorphism.defaultConfig (), enableFloatingCard: true,.
GitHub Djcharles26/credit_card Credit Card widget for Flutter
A credit card widget package with support for entering card information and card flip animations is called Flutter Credit Card. You can quickly implement the UI for a credit card with the help of a Steps for Implementing Flutter Credit Card Include the dependencies. This means that you have to add the dependency in the pubspec - yaml file.

100 + Web Widget Designs PSD CSS Author
CreditCardWidget ({ Key? key, required String cardNumber, required String expiryDate, required String cardHolderName, required String cvvCode, required bool showBackView, Duration animationDuration = const Duration (milliseconds: 500), double? height, double? width, TextStyle? textStyle, TextStyle? cardNumberTextStyle, TextStyle? cvvTextStyle, C.